Beginner’s Guide to Pardot: Pardot Lead Capture Forms


Daniel Wineland
Landing page forms are the B2B marketer’s ace of spades. In order to maximize the potential of your prospect database and continue to develop leads for your company, you will need to successfully utilize landing page forms.

Beginner’s Guide to Pardot
Download our expert-created guide to begin your journey with Pardot.
What are landing page forms?
The purpose of a landing page form is to collect data from prospects and convert your visitors into mailable prospects. In order to get information from your site visitors, you will need to have them fill out a form with fields you set.

Uses for Pardot forms:
- Convert visitors to prospects
- Build out and segment your prospect database using custom/default fields
- Let visitors sign up for events or webinars
- Gate downloadable content, such as whitepapers
- Import data at trade shows
Why are lead capture forms important?
Remember that a visitor cannot become a prospect in Pardot until they have provided you with their email address. Utilizing lead capture forms is a necessary part of a marketer’s job — especially when using an automated software like Pardot. Forms are an easy way to convert a visitor to a prospect and/or gain information on them to use for segmentation.
There are 2 types of Pardot forms: forms and form handlers.
Pardot forms
Pardot forms are made by pulling the default or custom fields from your account/prospect fields in Pardot to create the form (easiest method).
Pardot forms are best used when you don’t want to create your own form style and can be populated into a Pardot landing page using %%content%% or using an iframe on an HTML-coded page.
Form handlers
Form handlers are a feature in Pardot used to capture fields from non-Pardot lead capture forms.
Form handlers are best used for companies that already have existing forms they want to continue using or for third-party plugins like Gravity Forms. Form handlers have more options for customization on the look of the form.
Creating a Pardot form
To create a form within Pardot, follow these steps:
- Create a form layout template
- Build your forms and configure fields
- Choose a layout template and stylize form
- Configure thank you and completion actions
Create a form layout template
Layout templates are where you format your forms and landing pages. They are reusable templates for your marketing assets and can be applied to multiple forms.
Editing the CSS code within the layout templates allows you to change the design/feel of your forms and landing pages, such as:
- Colors of the background and border of the form
- The size of the form
- Image
- Text (size, font, color)
- HTML (format of the page)
Building a layout template is a good option for enhancing the design/feel of your forms or landing pages. It gives you style options that aren’t available in the default form/landing page builders in Pardot.
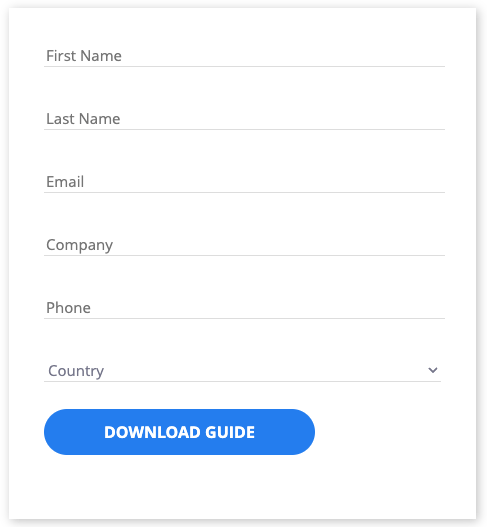
Build your form and configure fields
Once you have made your form layout template, you can now create your form and configure your form fields.
Ask yourself: what information do you want from your visitors/prospects?
While you are able to choose any default or custom fields to input on your form, you need to remember that an email address is required on all Pardot forms.
Typical form fields include:
- First name
- Last name
- Company
To get the most out of your forms, make sure to follow the lead capture form best practices highlighted later in this chapter.
Stylize your form
Next, you will choose your layout template and configure any advanced features.
In the look and feel section, you can:
- Edit the text on the “submit form” button to customize a call to action
- Add text, images, or links above or below the form
- Change the symbol next to the required fields
- Alter the font size/color
- Edit other styling aspects
Configure thank you and completion actions
Lastly, you will decide what happens after the form is submitted.
You can:
- Display a “thank you” message
- Redirect to another URL
- Trigger a completion action
1. Display a “thank you” message.
With this method, you can display a “thank you” message after the visitor submits the form. The message will show on the same page where the form was before. This is a quick and easy way to confirm for the visitor that their form submission was successful and thank them for their time.
To have the page display a “thank you” message once the form is submitted, you need to:
- Write a message in the text box provided.
- Check the box “Always display after form submission.”
2. Redirect to another URL.
This is a useful method for those who want to redirect the form submitter to another landing page or website. Redirecting a prospect to another URL is an easy way to get more traffic to a specific page on your website, another piece of content, have a prospect sign up for an event, or upsell them on a different product.
Typical use cases are:
- Redirecting to a “thank you” page
- Gating content
- Redirecting to an event page
- Redirecting to the website
3. Trigger a completion action.
Completion actions happen in the back end of Pardot and can be used to make changes in your database.
Once the form is submitted, you can choose a completion action from the list:
- Adjust score
- Assign to group
- Assign tag
- Notify user
- Add to list
You can add as many completion actions as you want to a form submission. Make sure to review the layout, form, and completion actions before you confirm and save to make sure the form is in line with your campaign goals.
Advanced Pardot form features
Finally, there are 3 advanced features of forms to be aware of:
Kiosk/Data Entry Mode: Do not cookie browser as a submitted prospect
- If the box is checked, Pardot views it as 100 different form submissions and creates 100 new prospects (correct).
- If the box is not checked, your device gets cookied and Pardot views it as only one prospect. This alters that prospect’s data 100 times (wrong).
Without activating kiosk data entry mode, all new prospects will be placed on the same visitor record.
Include “Not you?” link to allow visitors to reset the form
This is for when you think visitors will fill out the form from the same device or if they were forwarded an email from a colleague. If the information autofilled in the form is not the person filling out the form, they can select “Not you?” and it will repopulate the form blank.
If activated, Pardot will create a new prospect each time the form is submitted after “Not you?” is selected.
Enable explicit bot protection using reCAPTCHA
This feature makes a form submitter complete a captcha to make sure they are a real person and not a bot. Though it prevents spambots from filling out a form on your website, it may also dissuade visitors from filling out a form. Keep this in mind if you plan on using this feature.
Conclusion
By understanding the mechanics behind building landing page forms, you can use this knowledge to create high-converting forms and intelligently segment your database for nurturing future relationships.
