Beginner’s Guide to Pardot: Pardot Landing Pages


Daniel Wineland
Landing pages are some of the most effective and reliable methods to convert website visitors into prospects. There are quite a few things to keep in mind when optimizing a landing page.
All things considered, landing pages require a great deal of testing and analyzing combined with compelling copy and visual composition. If you are sending prospects to your landing pages via paid search and display ads, you will want to make sure you have a fully optimized landing page to ensure you are converting at a high rate.
In this chapter, we will show you common uses for Pardot landing pages, how to build a landing page in Pardot, and provide you with up-to-date best practices.

Beginner’s Guide to Pardot
Download our expert-created guide to begin your journey with Pardot.
Uses for Pardot Landing Pages
You may want to use a Pardot landing page for:
- Scheduling a demo
- Downloading a whitepaper
- Contacting a sales rep
- Asking for sales collateral
- Downloading a case study
Scheduling demos
Demo scheduling landing pages are typically created when a prospect is in the decision stage of the buyer’s journey. In the decision stage, a prospect has already acknowledged they have a problem, they’ve evaluated their options, and are now looking for a solution with your services.
Downloading whitepapers
Whitepapers are long-form pieces of content that show your authority and experience in your industry. This is positioned to a prospect when they are in between the awareness and consideration phase of the marketing funnel. You can offer this piece of content as gated or non-gated, depending on how valuable or proprietary the content is.
Contacting sales reps
Landing pages that include click-to-call buttons can drive high-quality conversions. By including a click-to-call button, you are giving the impression that your company treats prospects as people, not just leads. Make the process as painless as possible by providing easy access to a real person who can help.
Asking for sales collateral
Sales collateral is typically focused around the decision stage, similar to scheduling demos. With the help of your sales collateral, your prospects can explore which potential solutions are right for them.
You may want to use a Pardot landing page for:
- Comparison charts
- Breakdown of services
- Frequently asked questions
Downloading a case study
Case studies are another form of valuable content that you can position to drive value of your company’s offerings. Having a case study not only empowers you with credibility but allows the prospect to read about past customer experiences and success stories.
Along with understanding common uses for a landing page, it’s also important to know how to build one that leaves a lasting impression. Next, we will go more in-depth about creating optimized landing pages in Pardot.
Creating a Pardot landing page
Before you can begin to create your first Pardot landing page, you will need to understand the mechanics of Pardot layout templates, forms, and landing pages.
You will need to follow these steps:
- Define your goal
- Create your layout template
- Choose your form
- Add landing page content
Define your goal
The first step to creating a Pardot landing page is defining your goal. Without defining what your goals are for your landing page, it may be difficult to lay the groundwork in building a fully optimized one. Are you trying to convince your web visitors to submit a demo request or download a whitepaper?
Once you decide which different metrics you want to report on, create a clear call-to-action that corresponds with your product or service and pushes your prospect further down the sales funnel.
Create a layout template
Pardot has a layout template builder that helps you create a layout template.
The layout template has two tabs:
- Form: You can control the structure of your forms under this tab. Elements like fields, labels, and submit buttons all show up in the correct order. You will rarely need to modify this.
- Layout: In this section, you manage the look and feel of your landing page.
To begin, Pardot provides you with the option of completely customizing a layout template or using one of its responsive templates that already contains all of the necessary variable tags, codes, and content regions for an easier editing experience. Please note that drag and drop landing page elements are only available for stock templates.
Note: If you choose to add your own custom code, you may need to have some background in front-end coding languages — like HTML, CSS, and Javascript.
In the Layout tab, you can select a responsive layout from the “Import Layout” dropdown. From here, you can make edits to your page styling, page structure, form styling, and content regions.
Make sure to preview any changes that you make and save your layout template. Next, you will want to apply your template to a new or existing landing page by going to Marketing → Landing pages. Select the content layout and choose the layout template that you’ve just created.
Choose Your Form
As we explained earlier, Pardot has smart forms that are short and simple. Next, you will want to choose the form you created earlier so that it populates into your landing page.
Add landing page content
The landing page content is where you can simply drag and completely customize everything to align with your brand and message.
If you click into a white space anywhere on the landing page content, you will be able to drag any of the following blocks:
- Textbox
- Image
- Video
- Table
- Button
- Background
Pardot’s responsive templates allow you to manipulate anything you want on the page.
For example: if you drag a video block, a video window will pop up where you can paste in your video embed code.Your video will play on your page wherever you place it.
Testing landing pages
The last step is to test and optimize your landing pages. In order to take your Pardot landing pages to the next level, you can use multivariate testing or A/B testing. This allows you to test which elements and layout versions convert the best.
Testing and tracking results are essential to seeing what your landing page in Pardot is doing right, and what could be optimized.
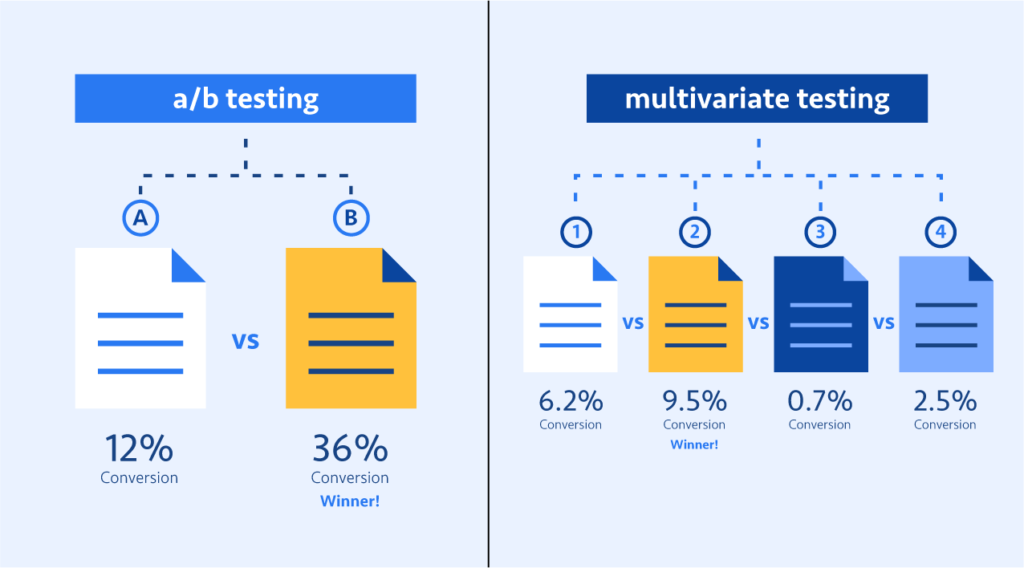
Below, you’ll find how A/B and multivariate testing works.
A/B testing
A/B testing is a way to see which design or copy resonates with your audience more. The process is simple: build identical landing pages and alter only one aspect of them.
For example, create a landing page A that has a different heading than landing page B. The one that produces a better conversion rate, wins.
Multivariate tests
Similar to A/B testing, multivariate testing uses the same core system. However, it compares multiple variables and reveals more information about how these variables compete with each other. The purpose of a multivariate test is to track and measure the effectiveness of each design.
As a caveat, it does take more time than A/B testing but also returns more accurate results.

As you can see, while A/B and multivariate testing share the same basis, there are key differences between the two. A/B testing is the least complicated method when evaluating a landing page design. On the other hand, using multivariate testing proves to be a little more complex because so many elements are up for debate when evaluating which design drove higher conversions.
Conclusion
In short, you should always be improving our marketing initiatives. When you are consistent with running tests on your landing pages, it allows you to bridge any gaps you may have missed.
Read the next section to learn more about Pardot email marketing.
