B2B Website Best Practices That Boost Conversions


Brent Walrath
This post was originally published in May 2019 and has been updated for accuracy and comprehensiveness.
In the 21st Century, you need a well-designed website before you can think about growing your business. A well-designed website should offer users a satisfying experience — all while adding credibility to the content you display there. So what are some of the B2B website best practices you need to learn to create a technically optimized website?
In this chapter, we’ll uncover:
- 3 recommended B2B website goals
- 4 UX best practices to help you rank
- 9 tips for a strong product page design

B2B Marketing Strategy Framework: The Ultimate Guide to Business Branding
Learn how to build a strong brand experience with our downloadable guide.
3 recommended B2B website goals
Your website should be a one-stop shop for almost all user needs — from brand discovery to contact requests. Therefore, your site needs to inspire conversions naturally using design best practices.
So what should be your other B2B website goals? From our experience, there are three objectives your web developer should focus on:
- Guide customers to your product/service page to push them further down the sales funnel
- Become an industry thought leader with a hub of informative and relevant blog articles and long-form content
- Create landing pages and forms that convert leads into sales opportunities
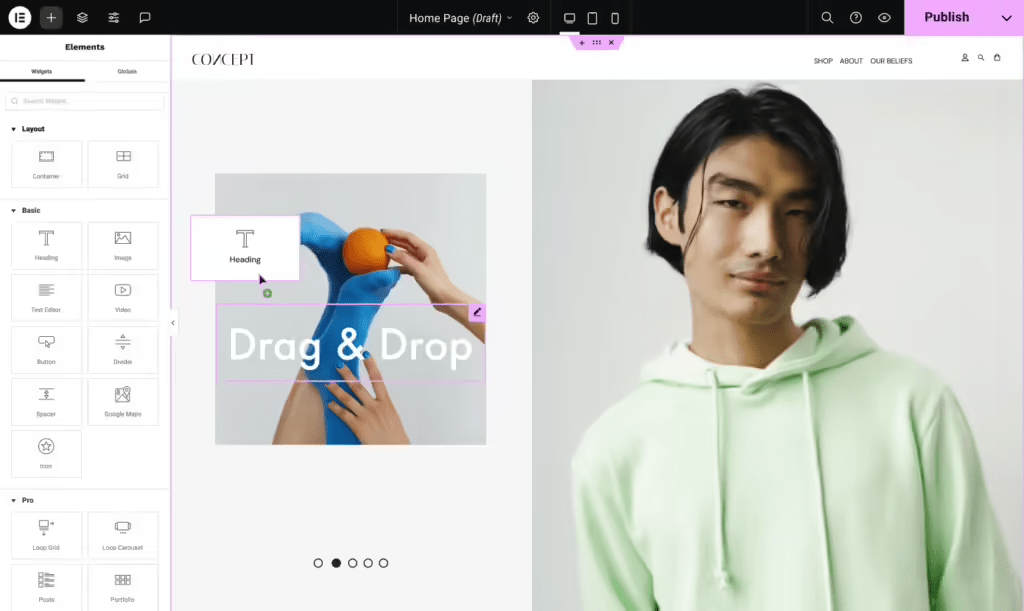
From our experience, WordPress offers a high level of customization through tools like Elementor. Our web developers appreciate how Elementor gives you full control over how every section looks and feels with their intuitive drag-and-drop feature.

That said, creating a full-functioning website that is aesthetically pleasing can be challenging. Many business leaders often outsource their web development team to ensure their site is set up correctly from day one. That way, they can focus on their core business functions as the web developers can maintain their site health.

Subscribe to EBQ's Bimonthly Newsletter

Subscribe to EBQ's Bimonthly Newsletter
4 UX best practices that help you rank
UX — short for user experience — is the design of how a user can interact with your site. Unlike user interface (UI) design, UX focuses more on creating an engaging experience for site visitors.
The four best practices for UX are:
- Ease of navigation
- Accessibility
- Page Speed — including Mobile Performance
- HTTPS Certificate
1. Ease of navigation
As the name suggests, “ease of navigation” is evaluating how easy it is for users to explore your site. Such factors include:
- How easy is it to find your mobile menu
- If you included breadcrumbs for subpages
- Did you use descriptive anchor texts for links and buttons
- Is your page hierarchy logical? (For more information, visit our SEO Checklist for Blog Posts)
Google weighs your site’s ease of navigation heavily to determine rank factors. After all, an engaged user stays on a site longer — which means the user finds your site valuable to answering their queries.
2. Accessibility
According to Forbes, “a focus on accessibility helps ensure that a website is compliant with laws and regulations, such as the Americans with Disabilities Act (ADA), the Rehabilitation Act, and the European Accessibility Act (EAA).”
Translation: an accessible site is a compliant site.
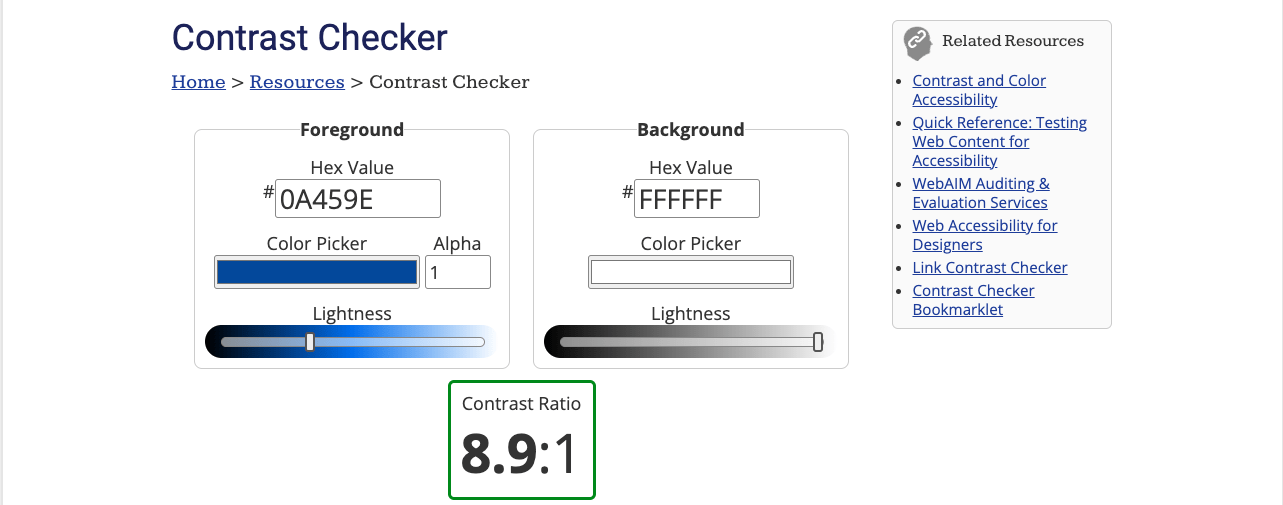
So how do you make sure your site is accessible? First, you want to make sure you have adequate contrast in page colors per WCG standards. Our web developers use WebAIM’s Contrast Checker to make sure every text is legible and every element is easy to find.

Next, make sure you add descriptive alt text and image titles. Alt texts allow you to add descriptions of images, which is helpful for the visually impaired. We have also found that alt texts are great for if an image fails to load — as the description helps add context to the missing image. For more information on the WCG guidelines, visit their Tips and Tricks page.
3. Page Speed — including Mobile Performance
In May 2020, Google introduced the Core Web Vitals: Google’s confirmed ranking signals that determine how fast your site loads and how responsive your site is. The faster and more responsive your site, the stronger your site seems to Google.
So how do you determine how fast your site is loading now?
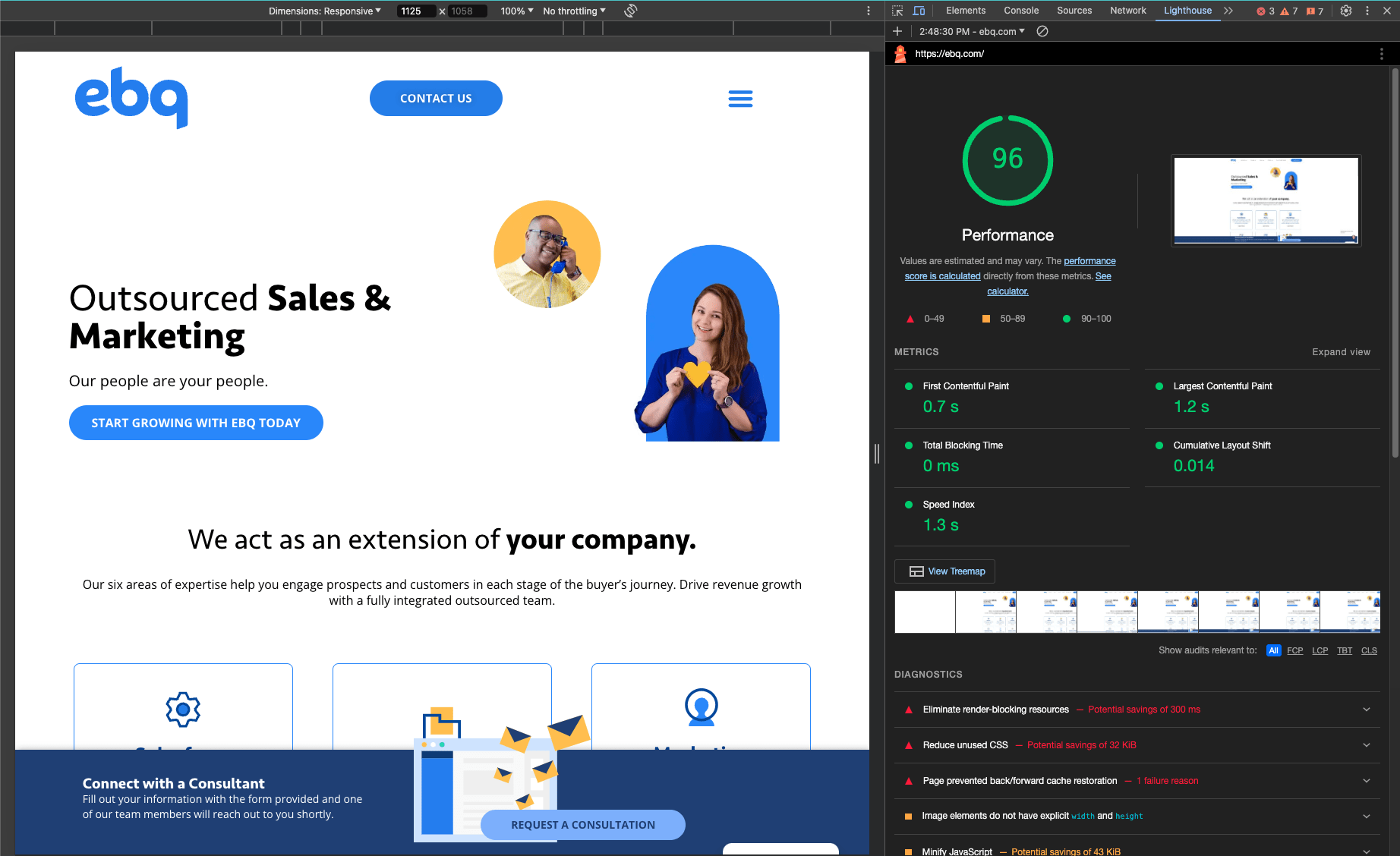
You can use the Lighthouse tool in any browser to test performance, identify issues, and understand optimization opportunities. On Google Chrome, simply right-click on your site, hover over the “Inspect” option, select the “Lighthouse” tab, and run the relevant diagnostics test. Our SEO professionals and web developers typically run a lot of SEO and Accessibility tests — especially during the testing phase. Be sure to take a deep dive into Google’s Lighthouse resources here.

If you use WordPress, you can use popular caching plugins to improve site speed — such as WP Optimize and WPRocket.
In our experience, some common page loading issues can be rectified by serving images in compressed next-gen formats, such as WebP. We use plugins like Imagify and Smush to help us minify our images without compromising on quality.
4. HTTPS Certificate
In August 2014, Google announced that HTTPS is a confirmed ranking signal. An HTTPS (or the Hypertext transfer protocol secure) is a protocol that uses encryption and authentication to send data between a web browser and a website.
In other words, it’s a way to prove your website is secure.
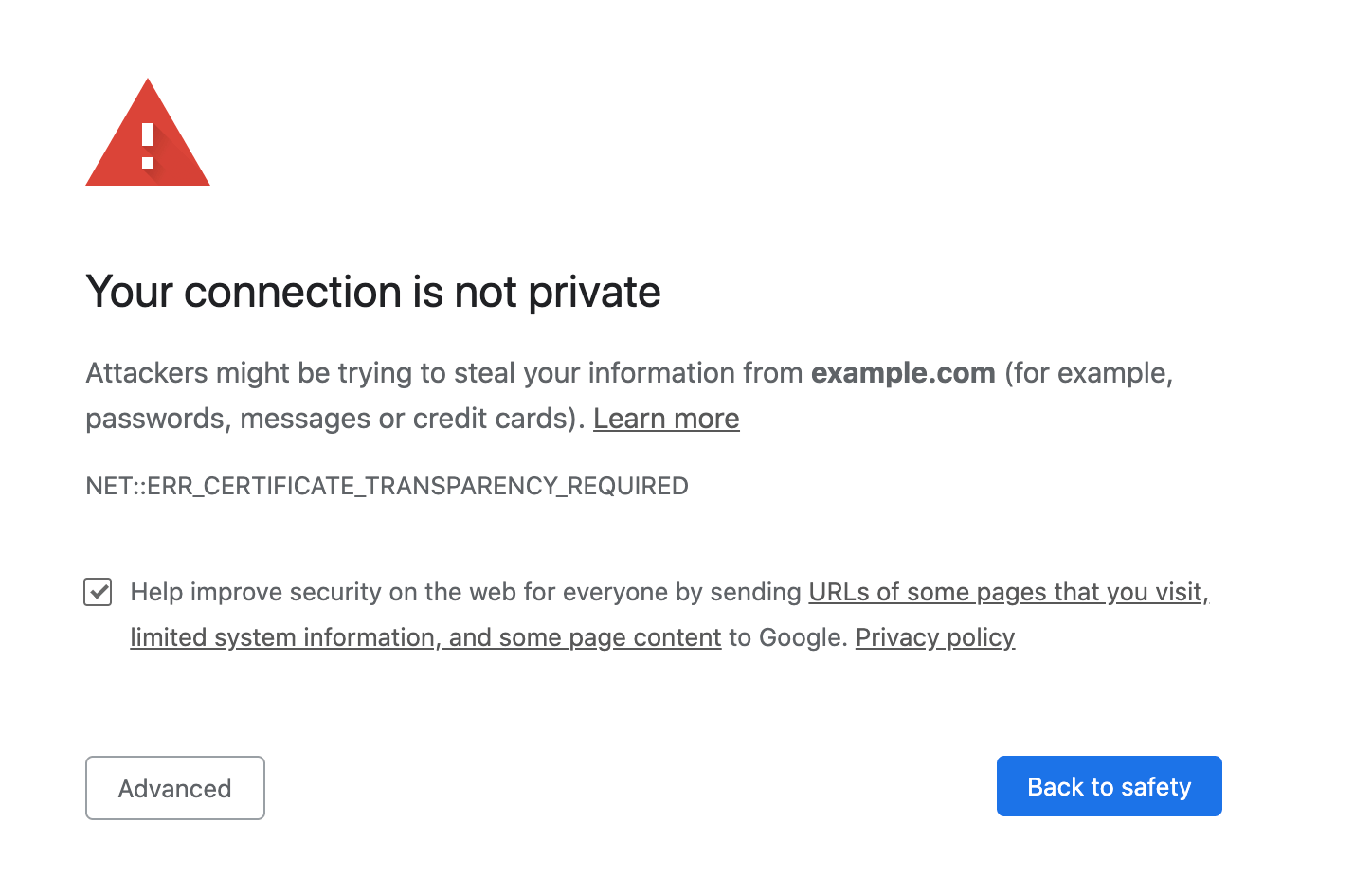
In every secure website, like EBQ, you’ll see either the “https://” or a lock symbol before the domain name. If you see this on your site, it means you have an HTTPS Certificate. Otherwise, most browsers will pop up a warning for users, which heavily deters site traffic.
If you are struggling with obtaining an HTTPS Certificate, contact our team of Web Developers; we’ll help you earn that certificate and create a secure site.
9 tips for a strong product page design
A product page is a page that gives users a full introduction to your solution and what value it provides. Every high-ranking product page is written with SEO best practices in mind.
But what else makes for a well-optimized product page? Here are 9 quick tips for a well-designed solutions page:
- Optimize the loading speed of page elements, especially for mobile
- Write page titles based on the primary targeted long-tail keyword
- Structure your meta titles on the page correctly (i.e. <h1> for page title, <h2>, <h3>, etc.)
- Write meta descriptions that include relevant keywords and concisely state the value that can be gained from the content
- Designate short, easy-to-understand URLs that include the primary keyword and match the <h1> title of the page
- Optimize content for featured search snippets by including a concise definition or description of the primary long-tail keyword in the form of a paragraph, list, or table
- Link to your product pages in relevant pieces of content
- Incorporate branding and attractive visuals throughout every design decision
- Include an attention-grabbing call-to-action (CTA) to get visitors to toward conversion

B2B Marketing Strategy Framework: The Ultimate Guide to Business Branding
Learn how to build a strong brand experience with our downloadable guide.
Become a B2B Website Design Master
Understanding B2B website best practices is key to creating a site that converts. In this chapter, we discussed both overall UX site best practices and how to optimize your product pages.
That said, your website is only as strong as your web developers. If you’re looking for experienced web developers, consider partnering with EBQ. Our team is trained to stay updated on the latest SEO news and optimize your site performance — all for one flat monthly fee. Visit our Web Development Services to learn more.